Índice de contenidos
Nuevo logo
Nueva aventura profesional, nuevo logotipo.
No es que me haya cansado del logotipo antiguo, simplemente la ocasión merecía una renovación. Estos son los objetivos:
- El logotipo debe contener las iniciales de mi nombre "JOG".
- Tiene que sacar partido de las clases de "lettering".
- Ser reconocible.
- Con la posibilidad de animación.
- En la medida de lo posible la proporción debía ser cuadrada.
- Usar SVG.


Logotipo, avatar, favicon.
Aparte de las versiones en positivo y negativo, es necesario crear variantes dependiendo de su uso, en mi caso un avatar para aplicaciones online, firma de correo y redes sociales (pocas) y el favicon.
Con este último he tenido algún problema, ya que al ser el logotipo una ilustración en línea en tamaños pequeños (16px) se perdía toda la información, así que opté por usar parte del logotipo.


Proceso
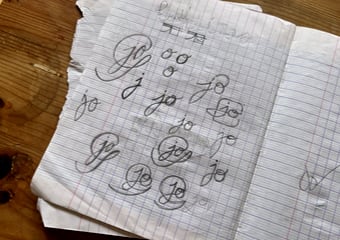
De la libreta al escaner, vectorizado y ajustes.
Si bien desde el principio tenía claro que el aspecto debía tener "ese estilo lettering" el proceso fué largo hasta encontrar una idea que se adaptase a los requerimientos y que visualmente me agradara.


El vectorizado lo empecé en Figma, pero no exportaba la "J" como un trazo, lo hacía como objeto con relleno, así que tuve que redibujarla en SvgGator exportar el código y añadirlo al resto del SVG.
Una vez vectorizados los logotipos elegidos, el proceso de ajuste continuó durante la implementación en el código, el tamaño y el renderizado del navegador acabaron de definir las propuestas.
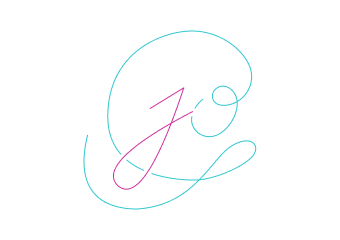
Animación
El logo animado solo aparece en la página de inicio, no hay que abusar.
He estado tentado de usar svggator, pero fué entrar en la interfaz y acordarme de flash, la aplicación no el superheróe y recordé que había una manera de animar lineas en un SVG, la verdad es que fué bastante sencillo, aunque el logotipo consta de dos líneas separadas la "J" y la "O" concatenar ambas animaciones no fué nada complicado.

He creado un "Pen" con el código de la animación.
Aprendiendo durante el proceso
Quizás la parte que más tiempo me ha llevado es "re-aprender a diseñar". Ya hacía tiempo que no entraba de lleno en un proceso creativo, lo he disfrutado, pero no me he librado de tener que repasar conceptos básicos.
La herramienta de trazo de SvgGator es mejor que la de Figma con un control mejor de las curvas Bézier
La animación del trazo ha sido divertida y creo que muy apropiada en este caso.
Durante los tests he descubierto que en según que versiones antíguas de safari en IOS, SVG no soporta variables Css en los trazos.